Systemperformance – Die Sache mit der gefühlten Zeit


Systemperformance – Die Sache mit der gefühlten Zeit
Wenn wir UX- und Usability Studien durchführen, dann hören wir oft Aussagen wie „Jetzt hätte ich bereits abgebrochen, dass dauert ja ewig.“, „Das nervt mich.“ „Ich drück jetzt nochmal hier rauf, vielleicht passiert dann was.“
Wenn Sie jetzt denken, dass so etwas nur im Testlabor vorkommt, dann irren Sie sich leider. Versuchen Sie einmal an Ihr eigenes Verhalten als Nutzer zu denken, wenn Sie z.B. etwas im Internet suchen oder auf einen Button klicken und nichts passiert:
- Wie schnell schließen Sie einen Tab, wenn Seiteninhalte einer Website Ihren Gefühl nach zu langsam laden?
- Wie lange warten Sie, bis Sie einen Konfigurator verlassen, weil die Übernahme der Filter gefühlt ewig dauert?
- Wie wahrscheinlich ist es, dass Sie mehrere Sekunden warten, bis Ihre neue Fahrroute von Ihrem Navi berechnet wird, wenn Sie auf der Kreuzung stehen?
- Oder, wie oft klicken Sie erneut auf einen Button oder einen Link, weil nichts passiert?
Sie haben wahrscheinlich gemerkt, dass Ihre Ungeduld hoch und Ihre Toleranz zu warten eher gering ist, weil es nicht mit Ihren Erwartungen übereinstimmt – und das unabhängig vom genutzten Endgerät
Spätestens nach den Beispielen sollte klar sein, wie wichtig die Systemperformance (Lade- und Reaktionszeit) eines Produktes für eine gute User Experience ist. Sie beeinflusst demnach nachhaltig die Wahrnehmung des Nutzers und entscheidet nicht selten darüber, ob Nutzer ein Produkt oder einen Service in Zukunft nochmal nutzen.
Wer die Relevanz des Themas herunterspielt, sollte sich die Ergebnisse einer großangelegten Studie von Google genauer ansehen: 46% der Befragten bewerteten lange Wartezeiten beim Laden der Website auf dem mobilen Endgerät als das größte Ärgernis beim Surfen.
Den Perspektivwechsel wagen: Messen vs. Wahrnehmen
Häufig wird die Systemperformance aus zwei Perspektiven betrachtet: die des Produkt-/ Entwicklerteams und die des Nutzers.
- Produkt-/Entwicklerteams versuchen anhand von Messwerten & Metriken zu einer objektiven Einschätzung der Performance zu gelangen. Diese schnelle und einfache Methode erlaubt es dem Team, valide Kennzahlen zu erheben, die miteinander verglichen werden können. Für die kontinuierliche Erhebung und Kontrolle der Daten gibt es zahlreiche Analytics Tools und Plug-Ins.
- Aus der Nutzerperspektive wird die Performance eines Produktes eher subjektiv wahrgenommen – also der gefühlten Zeit. So können sich schon 10sek wie eine kleine Ewigkeit anfühlen.
Auswirkungen
Welche Auswirkungen eine schlechte Systemperformance hat, lässt sich nicht nur in der ausgedrückten Frustration & Unzufriedenheit der Nutzer erheben. Auswirkungen können sich auf unterschiedliche Weise widerspiegeln:
- in der Conversion Rate, wenn Nutzer die Seite frühzeitig verlassen.
- in den verschenkten Potentialen im Google Ranking. Die Ladezeit von Webseiten gehört zu den Ranking-Faktoren von Google, d.h. ist die Ladezeit schlecht, kann die Platzierung auf Google darunter leiden.
- in der erschwerten Bedienbarkeit des Produktes und Services.
- im erhöhten Verbrauch von Ressourcen (z.B. Zeit, um eine Aufgabe zu erledigen) und mitunter daraus resultierenden ineffizienten Prozessabläufen.
- in der Beeinträchtigung des Verständnisses für das Produkt und den Service.
Was kann man tun, um die wahrgenommene Systemperformance nachhaltig zu verbessern?
- Erheben und überprüfen Sie die Performance regelmäßig mit Hilfe entsprechender Analytics Tools. Webseiten mit vielen Bilder brauchen häufig länger zum Laden. Überprüfen Sie die Bildgröße und komprimieren Sie die Bilder. Versuchen Sie in diesem Zusammenhang Optimierungsmaßnahmen zu priorisieren.
- Geben Sie sofort Feedback, nachdem der Nutzer eine Aktion ausgelöst hat. So hat der Nutzer jederzeit das Gefühl von Kontrolle über die Aktion und erkennt, in welchem Zustand sich das System befindet.
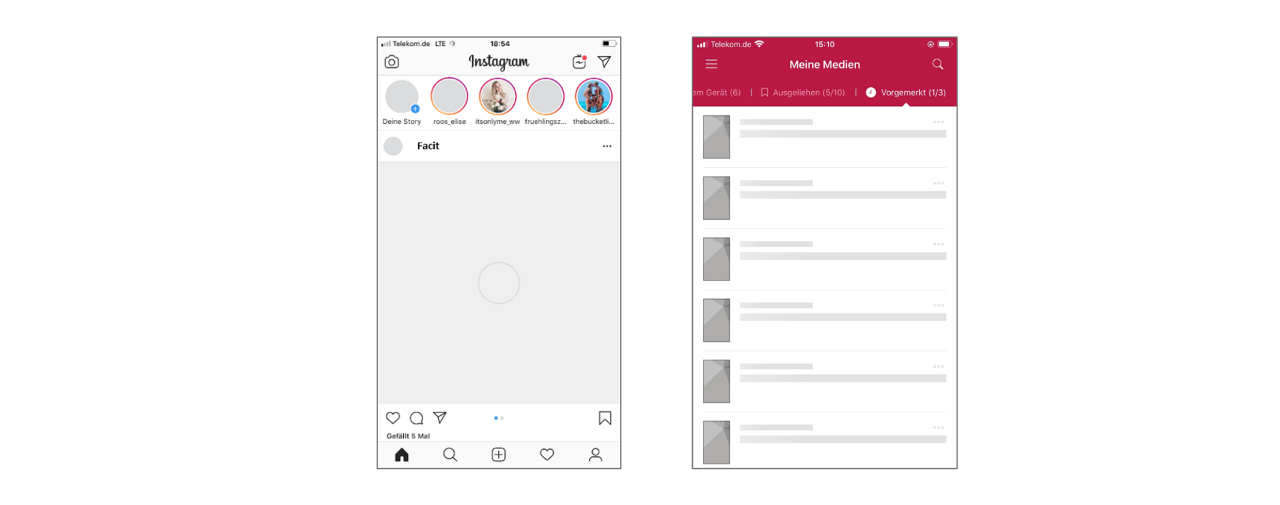
Stellen Sie beispielsweise ausgewählte Informationen sofort zur Verfügung. Laden Sie dafür die Inhalte Stück für Stück. So ist der Benutzer beschäftigt. Bei Instagram werden beispielsweise Texte und Hashtags vorgeladen, während die Bilder noch geladen werden. Auch die Onleihe App lädt ein „Inhalts-Skelett“ vor als Platzhalter für Inhalt und Bilder (siehe Bilder unten). - Nutzer möchten gerne beschäftigt werden. Versuchen Sie daher, passive Wartezeiten zu vermeiden. Füllen Sie die Wartezeit des Nutzers mit einer Aktivität, einer Animation oder mit einem unterhaltsamen Inhalt, um diese von der Wartezeit abzulenken.